我们逛别人的网站可能经常会看到类似于“你别走吖 Σ(っ °Д °;)っ”,当我们点回去的时候就会变成“(/≧▽≦/)你又回来了!”,不仅增进交互体验还很可爱。那么它是如何实现的呢?其实很简单只需要一句JavaScript语句就好了。什么你不会? 别急,小逸带了教程呢!
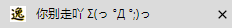
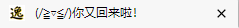
效果预览
什么你说不直观? 看看本页面的标签页就知道了,你先点开另一个标签页,注意本页面的标签页变化,嘿嘿,很可爱好玩吧。
使用教程 and 代码
1.把下面的代码放入你的主题目录下footer.php文件里的<?php wp_footer(); ?>上面即可。
2.直接把下面代码写进页面</head>之前也有一样的效果
<script type="text/javascript">
/* 动态title*/
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = "你别走吖 Σ(っ °Д °;)っ";
clearTimeout(titleTime)
} else {
document.title = "(/≧▽≦/)你又回来啦!" ;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});
</script>注:代码中“你别走吖 Σ(っ °Д °;)っ”和“(/≧▽≦/)你又回来啦!”可修改成你自己喜欢的任何文字。
还没有人赞赏,快来当第一个赞赏的人吧!
- 2¥
- 5¥
- 10¥
- 20¥
- 50¥
声明:本文为原创文章,版权归小王总博客所有,欢迎分享本文,转载请保留出处!