
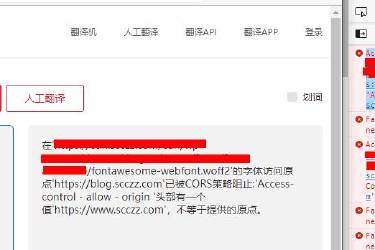
字体跨域调用问题报错解决Access-Control-Allow-Origin
Access to font at... has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header has a value ',首先在跨域是一直安全机制并不算是一个问题,在不同的域名不同的源去跨域请求访问可能会触发这一安全机制,请求会正常发出但是会触发安全机制被浏览器拦截,网上的资料讲支持JavaScript的浏览器会有一个同源安全策略 如何解决 ...
































搜索当前分类